티스토리 뷰
음~ 일단 구글에서 검색해 본 결과 대충 아래처럼 하면 된다는 것을 발견하여 바로 실행해보았다.
기준은 mac 에서 sublime text 툴을 이용할 때의 방법이다.
아래대로 하니 실제로 잘 된다.
1. http://nodejs.org/ 홈페이지로 이동해 다운받고 설치한다.
2. 터미널창을 열어서 node 라고 입력하고 엔터~ 하면 node.js가 실행된다.
3. 터미널창 닫고 다시 열어서 sudo npm install -g typescript 를 입력후 엔터~
그러면 password : 라고 나오는데~ 맥북에 지정한 비번입력후 엔터~
그럼 typescript 컴파일러가 설치된다.
4. sublime text용 typescript 를 다운받는다 ~ go down
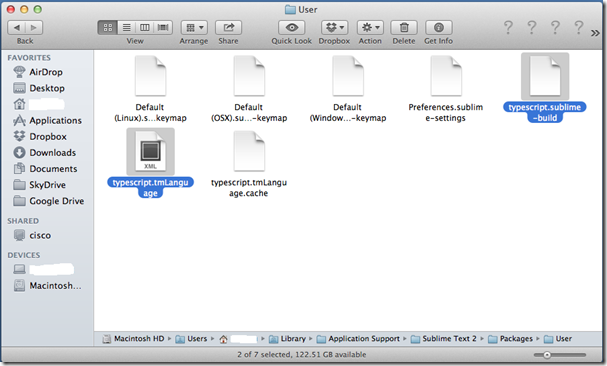
5. sublime text를 열어서 아래와 같이 Preferences> Browse Packages.. 를 클릭하면
팩키지가 설치된 폴더가 열린다.
![[Screen%2520Shot%25202013-02-25%2520at%25209.41.53%2520PM%255B3%255D.png]](http://lh6.ggpht.com/-0QAGcV0QJiE/USxVoXXsNKI/AAAAAAAAHJU/2lTfUyMSATk/s1600/Screen%252520Shot%2525202013-02-25%252520at%2525209.41.53%252520PM%25255B3%25255D.png)
6. 팩키지가 설치된 폴더에서 User 폴더를 클릭, 이동하여 아까 다운받았던 파일을 복사하여 붙여넣는다.

7. 그리고 sublime text 상단에 Tools>Build System>New Build System 클릭하면
언어에 맞게 빌드할 수 있게끔 사용자창이 하나 뜬다. 파일이름을 typescript.sublime-build 라고
지은다. 그리고 그 파일에 아래와 같은 구문을 입력하여 저장한다.
{
"cmd": ["tsc","$file"],
"file_regex": "^(.+?) \\((\\d+),(\\d+)\\)(: .+)$",
"line_regex": "\\((\\d+),(\\d+)\\)",
"selector": "source.ts",
"osx": {
"path": "/usr/local/bin:/opt/local/bin"
}
}
8. 자 이제 typescript 로 코딩한 파일( 클래스이름.ts )을 빌드( cmd+b )하면 클래스이름으로 지은 js파일이 생성된다.
원문: http://www.ydramu.com/2013/02/running-typescript-on-mac-with-sublime.html
'Programming language > javascript' 카테고리의 다른 글
| 크로스 브라우징 log 함수 (0) | 2014.03.25 |
|---|---|
| TweenMax 코딩 참조~ (0) | 2014.03.17 |
| 정규표현식 테스트해 보기 (0) | 2014.01.09 |
| 데이터시각화 D3 ~ (0) | 2013.12.09 |
| js 라이브러리 모음 (0) | 2013.08.20 |
- Total
- Today
- Yesterday
- svg모션
- 아이콘 폰트 만들기
- git
- 앵귤러
- Angular
- react
- React.StrictMode
- 내장요소
- Aptana
- svg 폰트
- RefreshToken
- JsDoc
- vue-router
- react-router-dom
- Intrinsic
- 코도바
- for of 구문
- icon font
- Vue3
- anime.js
- 반복문
- svg icon font
- IntrinsicElements
- cordova
- CSS
- 자바스크립트
- 리프래시토큰
- 태그
- git checkout -b
- interceptors
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
