티스토리 뷰
Programming language/Reactjs
storybook 에 @emotion/babel-preset-css-prop 설정( storybook + ts + emotion 환경 )
hello-world 2022. 9. 15. 18:15728x90
반응형
storybook 에 @emotion/babel-preset-css-prop 설정 ( storybook + ts + emotion 환경 )
storybook 에서 컴포넌트를 추가하고 작업하는데 흠 잘 되긴 하는데 소스에 emotion 의 style컴포넌트 명이 입력이 되지를 않고 심지어 실행도 제대로 되지 않는 모양새가 펼쳐지고 있었다.
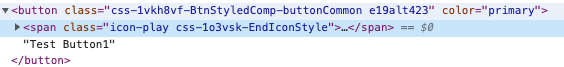
styled 컴포넌트 명이 입력된 상태.

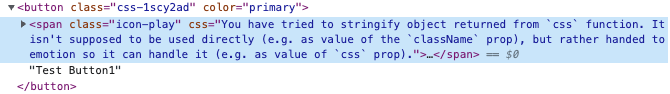
styled 컴포넌트 명이 입력이 되지 않고 emotion 의 css 및 styled 가 실행되지 않은 상태.

참고로 span 태그에 입력된 영어를 해석해 보면
`css` 함수에서 반환된 개체를 문자열화하려고 했습니다. 직접 사용해서는 안되며(예: `className` prop의 값으로), emotion 에 전달되어 처리할 수 있습니다(예: `css` prop의 값으로).
라고 한다.
원인은 웬지 storybook 에서 @emotion/babel-preset-css-prop 설정이 제대로 이루어 지지 않는 것 같았다.
해서 google 에 검색해 보니 이미 많은 관련 게시글들이 올라와 있었다.
대체적으로 내용은 .storybook/main.js 에서 webpackFinal 부분에 rules 부분에 babel-loader 를 덧붙여 @emotion/babel-preset-css-prop 설정을 하면 되는 것이였다. webpack 부분을 안보다가 한동안 계속 들여다 보니 나름 webpack 이 익숙해지고 있었다. 따라서 중구난방으로 코드를 작성했었는데......해당 부분을 나름 일관성 있게 처리를 해 보았다. 기존 .storybook/main.js> webpackFinal 부분에서 설정 추가하는 것은 webpack-merge 패키지를 이용해 한곳으로 묶어봤다.
( bable-loader 가 별도로 설치되어 있다면 패스~ )
npm i -D babel-loader webpack-merge
.storybook/main.js
const path = require("path");
const { merge } = require("webpack-merge");
module.exports = {
"stories": [
"../src/**/*.stories.mdx",
"../src/**/*.stories.@(js|jsx|ts|tsx)"
],
"addons": [
"@storybook/addon-links",
"@storybook/addon-essentials",
"@storybook/addon-interactions",
"@storybook/preset-create-react-app",
],
"framework": "@storybook/react",
"core": {
"builder": "@storybook/builder-webpack5"
},
"webpackFinal":async (config) => {
return merge(config, {
module:{
rules: [
{ // storybook 에도 @emotion/babel-preset-css-prop 을 설정해 주어서 pragma ( @jsxImportSource @emotion/react ) 설정을 안하게끔 한다
test: /\.(ts|tsx)$/,
loader: require.resolve('babel-loader'),
options: {
presets: [
['react-app', {flow: false, typescript: true}],
require.resolve('@emotion/babel-preset-css-prop'),
],
}
},
{//전역 스타일(scss)을 위한 sass-loader 설정추가
test: /.*\.(?:c|sc|sa)ss$/,
use: ['sass-loader'],
include: path.resolve(__dirname, '../'),
}/*
{ //webpackFinal 만으로 전역 scss 추가할때
loader: 'sass-loader',
options: {
additionalData: `
@import "./src/assets/scss/styles.scss";
`
}
}*/
]
},
resolve:{
alias: { //storybook 에 별칭(알리어스) 추가
"@":path.resolve(__dirname, "../src/"),
},
extensions:['.ts', '.tsx', '.scss'] //자동으로 지정한 확장자를 순서대로 해석한다.
},
});
}
}
728x90
반응형
'Programming language > Reactjs' 카테고리의 다른 글
댓글
250x250
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
링크
TAG
- vue-router
- react
- for of 구문
- svg모션
- cordova
- Intrinsic
- git checkout -b
- git
- JsDoc
- Vue3
- 리프래시토큰
- react-router-dom
- svg icon font
- svg 폰트
- interceptors
- 자바스크립트
- Aptana
- 내장요소
- 태그
- 코도바
- IntrinsicElements
- CSS
- 반복문
- icon font
- 앵귤러
- Angular
- 아이콘 폰트 만들기
- React.StrictMode
- anime.js
- RefreshToken
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
글 보관함
