티스토리 뷰
음 좋다~
무료이다
사이트에 나오는 데로 스텝바이스텝으로 진행하면 된다.
내가 알아볼 정도니까 왠만한 사람들은 다 이해될듯.....
대충 만드는 순서는 아래와 같다.
1. 사이트 우측 상단에 IcoMoon App 버튼을 클릭

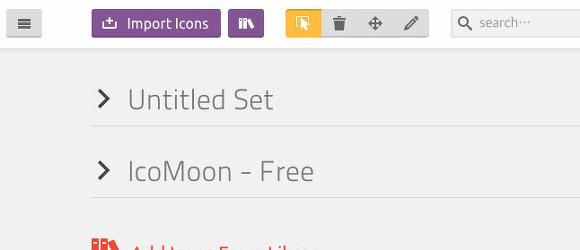
2. IcoMoon버튼을 눌러 아래와 같이 페이지가 이동되었다면
그림처럼 좌측 상단 Import Icons 를 눌러 제작한 svg 파일을 업로드 하면 된다.

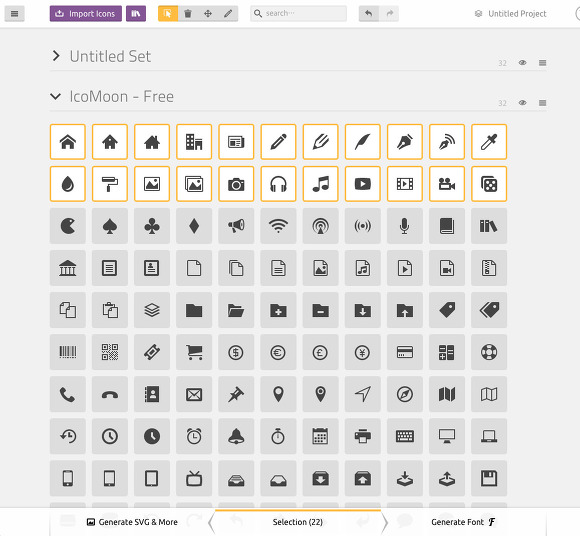
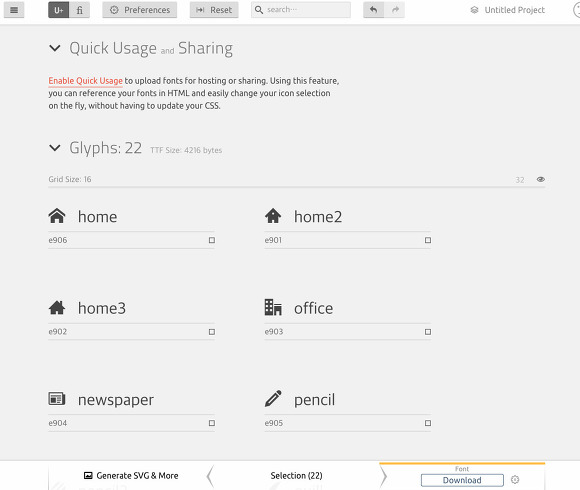
3. svg파일을 올렸다면 아래 그림처럼 파일들이 보인다. 아이콘 폰트화 할 것들을 클릭해서 선택한다.
그리고 맨 하단 3번째 Generate Font 버튼을 클릭하여 생성시킨다.

4. 생성된 아이콘 및 web에서 css에 적용할 수 있겠끔 코드가 적혀 있다. 코드 값은 사용자에 맞게 수정할 수 있다.
마지막으로 Download 를 클릭하면 최종 생성된 아이콘 폰트 파일을 다운 받을 수 있다.
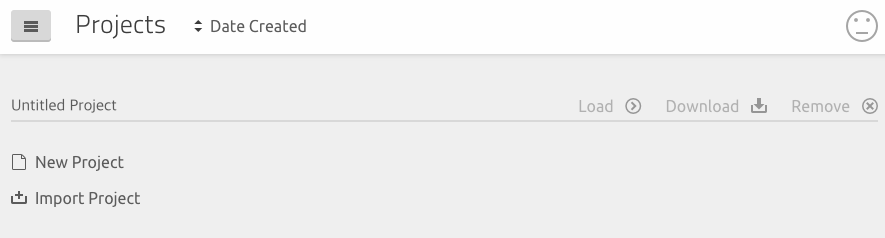
단 다운로드 받는 위치를 잘 지정해야 한다. 상단 우측에 프로젝트 네임이 보일 것이다.
클릭해 보면 아래 그림처럼 프로젝트 리스트로 전환된다.

Download 클릭하면 프로젝트 설정한 환경 세팅 json 파일을 다운로드 받을 수 있다.
이 환경 설정 json 파일 잘 갖고 있어야지만 다시 세팅하게되는 노가다를 방지할 수 있다.
아이콘이 100개였고 아이콘 코드값을 사용자에 맞게 새로 변경하여 만들었다 가정하자.
그리고 해당 폰트파일을 저장한 폴더위치를 잊어버리고 다시 생성 시켰을 경우 이전에
지정했던 폰트의 코드 즉 사용자 지정 내용은 남아 있지 않게 된다.
고로 일일이 코드를 다시 지정해야 하는 일이 발생하니
json 파일을 다운로드 및 보관 철저~!!!! 그 점 하나만 유의하자.

그 외에도 http://fontello.com/ 에서 많이 쓰이는 폰트를 위와 비슷한 방식으로 제공받을 수 있다.
'유용한 정보' 카테고리의 다른 글
| git branch 관련 명령어 (0) | 2021.01.08 |
|---|---|
| 스트림( stream ) 이란 (0) | 2021.01.08 |
| 모션( Animate.css , anime.js, snapsvg ) 라이브러리 (0) | 2020.09.23 |
| [git 명령어] log (0) | 2020.09.07 |
| [nvm] window에서 nvm 설치 (0) | 2020.08.12 |
- Total
- Today
- Yesterday
- svg 폰트
- RefreshToken
- git checkout -b
- IntrinsicElements
- svg icon font
- 앵귤러
- Vue3
- 태그
- Aptana
- interceptors
- Intrinsic
- CSS
- Angular
- 리프래시토큰
- vue-router
- 자바스크립트
- svg모션
- git
- JsDoc
- react-router-dom
- react
- cordova
- 아이콘 폰트 만들기
- 내장요소
- 코도바
- 반복문
- anime.js
- React.StrictMode
- for of 구문
- icon font
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
