티스토리 뷰
command line 으로 설정하기는 크게 2가지 정도인데.... 결론은 내가 알기론 차이가 없다.
1번째 방법( npm, yarn 각자 기호에 맞게 사용하면 된다 )
# npm 으로 설치시
npm create vite@latest
# yarn 으로 설치시
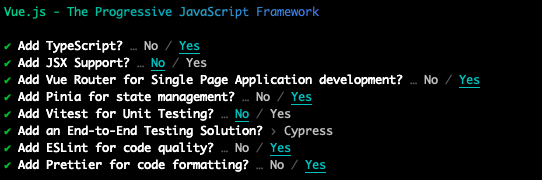
yarn create vite- 위 명령어를 치면 아래와 같이 선택할 수 있는 옵션이 나오는데 그 중에 Customize with create-vue 옵션을 선택하면 vue-router, pinia 등 좀 더 다양한 옵션을 선택 할 수 있다. ( 두번째 설치 방법과 똑같은 선택 옵션 사항들이 나온다. )

2번째 방법
npm init vue@latest- 두번째 방법은 위 명령어를 치면 바로 처음부터 typescript, vue-router, pinia 등 다양한 옵션을 선택할 수 있게 제공된다.
아무생각 없이 그냥 1번째 방법으로 설치 했을 때 (Customize with create-vue 선택 안한 상태에서 ) 음?? 이거 typescript 는 지원이 되는데 다른 것들은 별도로 다 설치해야 하네? 라고 생각했지만 Customize with create-vue 옵션을 선택하고 설치해보니 아래 이미지처럼 2번째 설치 방법과 똑같다는 결론에 이르렀다.

사실 위의 2가지 방법을 비교하게 된 계기는 내가 마지막으로 알던 기존 vue 설치 버전이 낮았던 탓?(그냥 버전이 낮았던 탓으로 책임을 돌리고 싶다 ㅠㅠ)에 그냥 vue 로 설치할 때는 vite 가 지원이 안되어서 vite 를 통한 vue3 를 설치 하였다.
-> npm init @vitejs/app 설치 명령어는 더이상 지원하지 않는다. ( 헌데 더 예전 버전인 npm init vite-app 명령어는 된다 ㅎㅎ )
하지만 현재 vue3 버전에서 기본으로 vite 가 지원되기에 머 위의 비교는 무의미하다. vite 쪽에서 빠르게 버전 업뎃을 하고 vue 에서 적용을 늦게 하거나 하면 머 설치 방법이 또 달라질 수는 있겠다.
'Programming language > vuejs' 카테고리의 다른 글
| [vite] 지원하는 기능들 (0) | 2023.02.13 |
|---|---|
| [vite] vite 로 vue3 번들링시 .env 환경변수 설정 (1) | 2023.01.27 |
| vue+ts 유용한 Utils ( js 에서 ts 변환 ) (0) | 2022.05.30 |
| axios interceptors 를 활용한 vue + ts + jwt ( token/refreshToken )정리 (0) | 2022.05.25 |
| vue 정리 - login (로그인) part2 (0) | 2022.05.19 |
- Total
- Today
- Yesterday
- icon font
- Vue3
- react-router-dom
- Intrinsic
- react
- 아이콘 폰트 만들기
- git
- 코도바
- svg 폰트
- anime.js
- 반복문
- 앵귤러
- Aptana
- for of 구문
- vue-router
- JsDoc
- 자바스크립트
- svg icon font
- IntrinsicElements
- 리프래시토큰
- 태그
- git checkout -b
- svg모션
- Angular
- 내장요소
- RefreshToken
- React.StrictMode
- interceptors
- CSS
- cordova
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | |
| 7 | 8 | 9 | 10 | 11 | 12 | 13 |
| 14 | 15 | 16 | 17 | 18 | 19 | 20 |
| 21 | 22 | 23 | 24 | 25 | 26 | 27 |
| 28 | 29 | 30 | 31 |
